Updated February 14, 2023
NOTE: This article is deprecated. I do not support using the Divi Builder or any other WordPress page builders anymore.
The Divi Builder is a drag & drop page builder plugin sold by Elegant Themes which can be used in just about any theme. It helps people that have no coding experience build great pages just by clicking and dragging stuff around.

The Genesis framework, by StudioPress is one of the most stable and popular theme frameworks available on which developers build their themes, usually called “child” themes. You don’t have to be a developer to use the Genesis framework. There are dozens of ready to use child themes available sold by StudioPress and others. Genesis is now open source, so you can get it for free. You can use the Genesis Sample child theme which is also free to download. Here I will show you how you can use the Divi Builder plugin with the WordPress Genesis framework to easily build full-width homepages for your website.
In addition to the Divi Builder plugin, Divi is also available as a standalone Divi Theme, but for those of you who like the Genesis framework and are comfortable building websites with it I will show you how to use the Divi Builder plugin with Genesis.
You could use the Divi Builder plugin with any Genesis child theme you have, but in this example I will be using the Genesis Sample Child Theme. This child theme is available from StudioPress and it is free if you have Genesis. It is an excellent starter child theme to develop your own child theme if you don’t want to start from scratch.

Upload the Divi Builder
To get started, upload Genesis, the Genesis child theme and the Divi Builder plugin to your WordPress site.
Create a page template
You will use this template to create the homepage you will design using the Divi Builder plugin. If you have easy access to the file system of the WordPress website you are using then create a new file in the Genesis Sample folder, where functions.php and style.css reside. I called mine page_divi.php but you can name it anything you want. Alternative you can modify an existing template file from inside WordPress by going to Appearance > Editor. The Genesis Sample Child Theme comes with a landing page template, appropriately named Landing Page Template.
This is the code I used for page_divi.php:
<?php
/**
* Genesis Sample.
*
* This file adds the full-width page template for Divi Builder to the Genesis Sample Theme.
*
* @package Genesis Sample
* @author StudioPress
* @license GPL-2.0+
* @link http://www.studiopress.com/
*/
//* Template Name: Full Width Divi
//* Add landing page body class to the head
add_filter( 'body_class', 'genesis_sample_add_body_class' );
function genesis_sample_add_body_class( $classes ) {
$classes[] = 'divi-page';
return $classes;
}
//* Force full width content layout
add_filter( 'genesis_site_layout', '__genesis_return_full_width_content' );
//* Run the Genesis loop
genesis();Create a homepage with the Divi Builder
Go to Pages > Add New and create a new page. Name it “Homepage Genesis” or whatever name you want to give it. On the Page Attributes, select the template Full Width Divi you created in step 2 and then publish the page.
Now go to Settings > Reading and select the page you just created as a static front page. If you check the home page of your website, you will notice that you have the header and the footer but no content because you have not put anything there yet. The Genesis loop inserts the header and the footer at the top and at the bottom of the template code. They can be removed if you want to make this page a landing page rather than the home page.
Of course, you can build a homepage from scratch using a Genesis child theme alone and I showed you how to do it in my article Build your own Genesis child theme for WordPress (Part 2).
Remove page title
You will notice that the title of the page is there messing things up. To get rid of it, go back to the edit mode of the page you created and check the post number (in WordPress, pages are a type of post). If you look at the URL, you will find the post number there.
Then go to Appearance > Editor and click on Theme Functions (the functions.php file) and add the following code to the end of the file:
//* Remove page title for one single page
add_action( 'get_header', 'remove_page_title' );
function remove_page_title() {
if ( is_page( 1385 ) ) {
remove_action( 'genesis_entry_header', 'genesis_do_post_title' );
}
}Replace the number with the number of your page and click Update File. If you now reload the front page of your website you’ll see that the page title has disappeared.
Adjust the content area margins and padding
You will want to remove any margins and padding your child theme is adding to the content area, where the Divi Builder elements are going to be. You’re doing this so that these elements can stretch from edge to edge in full-width fashion. To achieve this, add the following code to the style.css file:
/* ### DIVI PAGE ### */
.divi-page .site-inner {
max-width: 100%;
padding: 0px;
border: 1px solid red;
}
.divi-page .entry {
margin: 0;
padding: 0px;
}Use the Divi Builder
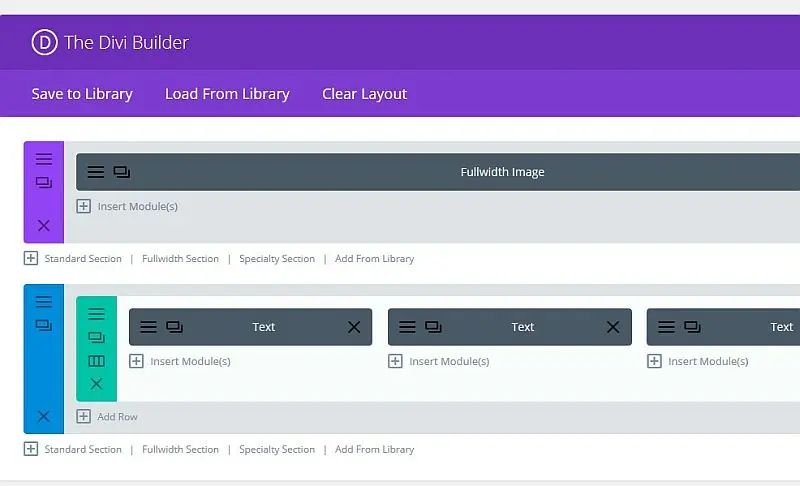
Now you are ready to go back to edit the homepage you created and use the Divi Builder. Click the blue button “Use the Divi Builder” at the top of the page and navigate down to the Builder. You can use it to create rows, columns and all kinds of content. Using the Divi Builder is beyond the scope of this article. However, each component you add with the Builder is a div box that has its own padding, border and margins. Keep in mind that you can adjust these as you please. Also remember that in any page you create in the future you are not obligated to use the Builder; you can use the default editor instead to create a regular WordPress page.
References:
Full Width Page Template in Genesis for Beaver Builder by Sridhar Katakam.
Full Width Landing Pages in Genesis by Bill Erickson.


A nice article helping those that want to switch from Divi theme to Genesis (that was me 18 months) back but love the Divi builder and want to bring it to the party.
Personally, outside the devoted Divi community, I do believe that Divi is really getting a lot of negative attention…and I don’t think it’s that bad at all. In fact it’s pretty good.
It’s got shortcodes – we all know that, but for those using Divi builder for 90% of the in page functionality – it’s not a problem.
Anybody worried about performance… Well Caching, CDN, PHP7, HTTP2… unless you are running a huge site, it’s a balance of pros and cons.
Good article.
Thanks, Paul. Agreed, it’s always a balance of pros and cons, but for those of us that love Genesis but want to build a static homepage or a landing page in a jiffy, the Divi Builder is an excellent tool.
I switched to Beaver Builder personally… But honestly, I haven’t written off Divi Builder, I have a lifetime license. It’s just a matter of personal taste. 🙂
I’ve tried other builders but not Beaver. There’s a learning curve for everything.
Wonderful… Thanks for sharing this ever so helpful blog post. You are truly a lifesaver. I have been a loyal supporter of Genesis for 10 years. I have always admired the DIVI theme but have been hesitant to leave Genesis. Now it is nice to know that I can use the DIVI plugin with my Genesis theme. Thanks again for such a helpful blog post.
Thanks. You’re welcome.
My idea is the same as D Donco!
Wonderful…Thanks for sharing this ever so helpful blog post…
I come from Taiwan. English is not good. This article inspired me.Thank you again!
You are welcome!
Hi, I currently have a site built on the Divi theme and want to move it to a much lighter theme without all the speed and bloat issues. Will moving to Genesis and using the divi page builder (as to not screw up my current website) help with the speed and bloat issues? My site is already maxed out as far as optimization, the issues lie within Divi and its bloated loading, CLS issues etc.
Then I was thinking I could start building new pages without the divi builder so I can eventually get rid of it over time. My site has hundreds of articles and probably 20-30 pages.
I have moved out of page builders altogether. I now use block builders with Gutenberg.